WindnTrees CRUDViews and SEO Web Pages
Abstract
In this tutorial we'll learn developing SEO pages (web pages) alongside dynamic content based on WindnTrees CRUDView and KnockoutJS bindings.

In this tutorial we'll learn developing SEO pages (web pages) alongside dynamic content based on WindnTrees CRUDView and KnockoutJS bindings.

To achieve tutorial objectives we'll develop (or extend):
Create a new "tutorials" database with "database-script.sql" file in MSSQL 2017 or latest edition.
Write data models based on SQL server database or extend with following nuget package manager console scaffolding script:
Scaffold-DbContext "Server=.\sqlexpress;Database=tutorials;Trusted_Connection=True;" Microsoft.EntityFrameworkCore.SqlServer -DataAnnotations -OutputDir Models/Database -Tables "Category","Product","Rating","SkillLevel","Topic" -Context ApplicationContext -Force
Develop entity framework based database repositories by extending from WindnTrees EntityRepository with data models and context. Following repositories are required for this tutorial.
SEO pages are content ready pages. Additional dynamic content that updates DOM and html view at runtime is not available to search engines when first time page loading. In this example we'll develop SEO data model that may contain static or dynamic data content from multiple data sources alongside knockoutjs javascript models that are needed for loading dynamic DOM content.
SEO model included is as follows:
Write KnockoutJS javascript data models for dynamic content views.
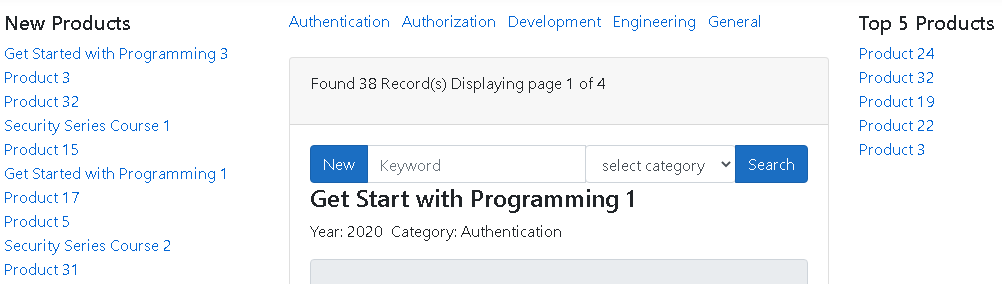
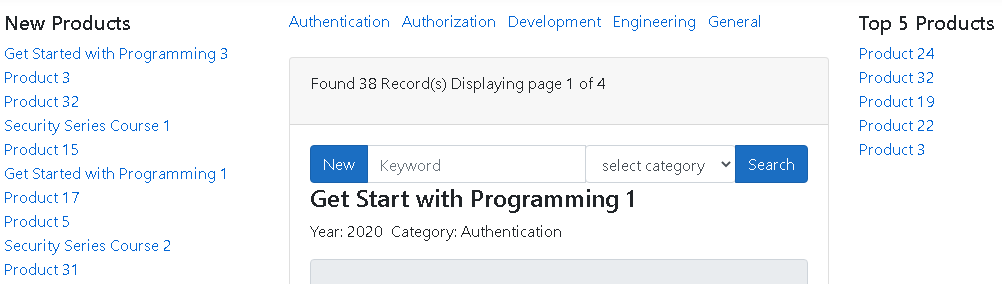
Develop knockoutjs template views for displaying data from "Product" table in html pages.
<script type='text/html' id='listitem'>
<li>
<div class='row'>
<div class='col-sm-12 col-md-12 col-lg-12'>
<h4 data-bind='text: Name()'></h4>
<p><span class='pr-2'>Year: <span data-bind='text: ProductYear()'></span></span><span class='pr-2'>Category: <span data-bind='text: Category()'></span></span></p>
</div>
</div>
<div class='row'>
<div class='col-sm-12 col-md-12 col-lg-12'>
<textarea class='form-control col-12' data-bind='html: Description()' readonly></textarea>
</div>
</div>
<div class='row'>
<div class='col-sm-12 col-md-12 col-lg-12'>
<span class='d-flex justify-content-end'>
<a class='green p-2' href='#' data-bind='click: function(data, event) { $parent.resetFormForEditing($index); }' data-toggle='modal' data-target='#__form' title='Edit'><i class='fa fa-edit text-success'></i>Edit</a>
<a class='red p-2' href='#' data-bind='click: function(data, event) { $parent.delete($data); }' title='Delete'><i class='fa fa-times text-danger'></i>Delete</a>
</span>
</div>
</div>
</li>
</script>
Refer project source code for complete template scripts.
Script WindnTrees view as following:
var view = new CRUDView({
'uri': '/product', //service uri address
'observer': new CRUDObserver({ 'contentType': new Product({}), 'messages': intialize(new MessageRepository()) }), // observer
'fields': [ // related list fields that load related results simply
{
'uri': '/category', // server side CRUDController uri address
'target': 'List', // CRUDController function that you want to invoke to get list results
'field': 'CategoriesList', // CRUDObserver will be extended with Categories list observable (ko.observableArray)
'key': 'Title', // key (display) field bound with dropdown list
'value': 'Title' // value field bound with dropdown list
}]
});
Refer source code for complete script.
Refer project's index page.
SEO pages are important for visibility of your content in world wide web. You can easily add dynamic content with SEO pages using WindnTrees scripting and KnockoutJS binding. Download project code here.