Xamarin Forms and CRUDMethod
Abstract
In this tutorial we'll learn about importance and utility of CRUDMethod for invoking CRUDController service methods along side CRUDL methods.

In this tutorial we'll learn about importance and utility of CRUDMethod for invoking CRUDController service methods along side CRUDL methods.

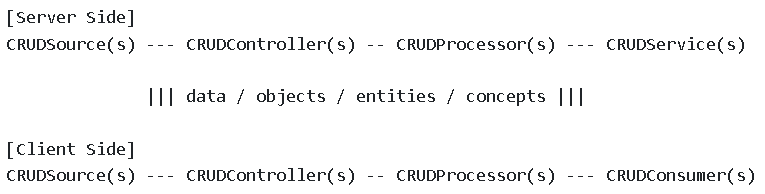
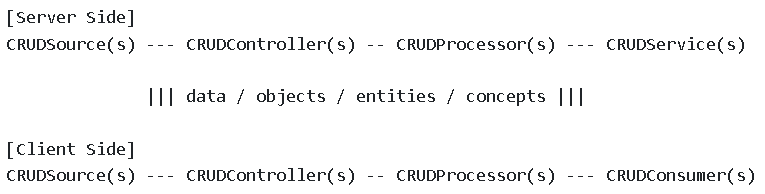
CRUDMethod enables additional API calls at CRUD service controller with target methods without writing additional lines of code. Both CRUDClient and CRUDService communicate data and establish interface neutral communication. CRUDMethod interface is composed of following methods:
CRUDView requests data against CRUDController service actions in following well defined method calls:
CRUDController serve client requests using following service actions:
ASP .NET CRUD controllers are left open for CRUDMethod implementations letting user customize controller actions with attributes and action behaviors. Comparatively, WCF ServiceControllers (ServiceRepositories) support CRUDMethod on server side and there is no need to define MethodActions in ServiceControllers.
ServiceClient make CRUDMethod requests in following manner, for example
Invokes ListAllCategories service action method and gets list of all categories from remote service where as
Invokes CreateCategory service action method with newCategory object argument and return newly created object. Additional method invocations can be achieved in same manner without writing custom code.
Xamarin form views interact with WindnTrees ObserverObject view model via BindingContext that allow user interactions with ViewModel commands and properties.
For example following view invokes "ListCommand" command of CRUDView that invokes "List" service action of server side CRUDController.
<RefreshView IsRefreshing="{Binding ListProcessing, Mode=TwoWay}" Command="{Binding ListCommand}">
<CollectionView x:Name="ItemsCollectionView"
ItemsSource="{Binding ContentsListModel}">
<CollectionView.ItemTemplate>
<DataTemplate>
...
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</RefreshView>
</ContentPage>
By default CRUDView ViewModel commands include:
CreateCommand invokes "create", ReadCommand invokes "read", UpdateCommand invokes "update", DeleteCommand invokes "delete" and ListCommand invokes "list" on server side CRUDController. Additional server side actions can be invoked from view ViewModel using target method passed through command parameter. For example following will load collection view with top 5 categories instead of default "list" server side action response.
<RefreshView IsRefreshing="{Binding ListProcessing, Mode=TwoWay}" Command="{Binding ListCommand}" CommandParameter="ListCategories">
<CollectionView x:Name="ItemsCollectionView"
ItemsSource="{Binding ContentsListModel}">
<CollectionView.ItemTemplate>
<DataTemplate>
....
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</RefreshView>
</ContentPage>
CRUDView ViewModel commands with CommandParameter argument allows CRUDView with alternative server side actions Or programmer may invoke command with view argument and then make CRUDView.Method or CRUDView.MethodObject function calls.
CRUDController implementation of CRUDMethod are simple ASP .NET controller actions that are invoked by using following interface methods:
In current application example following methods are invoked by CRUDView from client side.
and their example invocations include:
CRUDMethod can result in either object or list response and to support appropriate generalized type casting programmer must initialize response type list with expected output object and method name.
CRUDView.ResponseTypes.Add(new ResponseType { TargetMethod = "ListCategories", IsListResponse = true });
Tutorial example is extended from WindnTrees CRUDView, Xamarin Forms and WindnTrees.Core Web API and elaborates CRUDMethod implementation.
CRUDMethod generalize remote method invocations with simple interfacing technique. Download project code here. Make sure your computer and mobile IP settings are correct while running example code.