Event Registrations and Results Processing
WindnTrees notify data results at different levels and scopes to meet processing requirements. Usually, results (record(s)) are pre-processed, type ready and are directly available to view for presentation. However, in certain scenarios WindnTrees view is required to be extended with custom functionalities and UI logic like calculating total and we may also be required to register events for processing result(s).
Register event for single record updates (create,read,update,delete)
view.subscribeEvent('record.after.rendering.view.CRUD.WindnTrees', view.getObserverObject().processRecord);
Register event for multi record updates (list)
view.subscribeEvent('records.after.rendering.view.CRUD.WindnTrees', view.getObserverObject().processRecords);
Register above events with respective processing functions in WindnTrees view
view.getObserverObject().processRecord = function (event, data) {
//data processing code here
}
view.getObserverObject().processRecords = function (event, data) {
//data processing code here
}
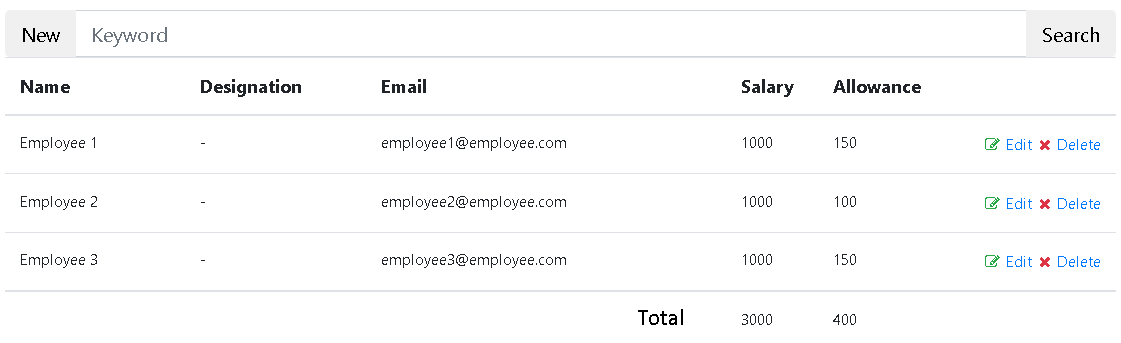
Updated view would result in following:
var view = new CRUDView({
'uri': '/employee',
'observer': new CRUDObserver({ 'contentType': new Employee({}), 'messages': intialize(new MessageRepository()) })
});
view.getObserverObject().TotalSalary = ko.observable(0);
view.getObserverObject().TotalAllowance = ko.observable(0);
view.subscribeEvent('record.after.rendering.view.CRUD.WindnTrees', view.getObserverObject().processRecord);
view.subscribeEvent('records.after.rendering.view.CRUD.WindnTrees', view.getObserverObject().processRecords);